HCI, Human Comuter Interaction
Introduction
用户直接接触到的仅仅是用户界面。用户通过界面与软件系统进行交互,并以此评价软件产品。无论软件的功能多么出色,也无论软件内部的构造有多么高的质量,没有好的用户界面,用户就无法充分体会软件产品的价值。
用户界面与人机交互的区别
人们不仅需要关注静态的界面布局,更要重视使用产品的动态过程,这也是人们更多地使用“人机交互设计”而不是“用户界面设计”这一说法的原因。人机交互的目标是探索在人和机器之间沟通的有效办法,让用户利用机器顺利地完成任务。
好的人机交互应该是欧明的,符合用户的习惯特点,尤其是要适应用户的技能和经验。好的人机交互往往会让人忘记自己是在和机器交互。坏的人机交互则会给用户的使用造成困难,而且增加用户的挫败感。
What is HCI Design
Human-Computer Interaction Design seeks to discover the most efficient way to design usable and effective experiences between the human and the computer interface
易用性(usability)
易用性是人机交互中一个既重要又复杂的概念。它不仅关注人使用系统的过程,同时还关注系统对使用它的人所产生的作用。因为比较复杂,所以易用性不是单维度的质量属性,而是多维度的质量属性。
[Nielsen1993] 推荐的易用性维度更易于理解和度量,包括易学性、易记性、效率、出错率和主观满意度
- 易学性(Learnability):指新手用户容易学习,能够很快使用系统。易学性的度量方式是计算完全没有经过培训的用户完成特定任务所需的时间(time/task)
- 效率(Efficiency):指熟练用户使用系统完成任务的速度。熟练用户通常希望高效地使用系统。效率的度量方式一般是计算经过培训的熟练用户完成特定任务所需的时间(time/task)
- 易记性(Memorability):指以前使用过软件系统的用户,能够有效记忆或者快速地重新学会使用该系统。易记性的度量方式是计算以前使用过软件系统的用户完成特定任务所需的时间(time/task)
- 出错率(Errors):是指用户在使用系统时,会犯多少错,错误有多严重,以及是否能够从错误中很容易地恢复。系统应该尽可能地避免出现错误。出错率的度量方式是计算用户在完成特定任务过程中出现的错误数量,或者用户一定时间段内出现的错误数量。
- 主观满意度(Satisfaction):让用户有良好的体验。主观满意度不是客观度量的,而是通过调查问卷的方式获得用户的主观评价
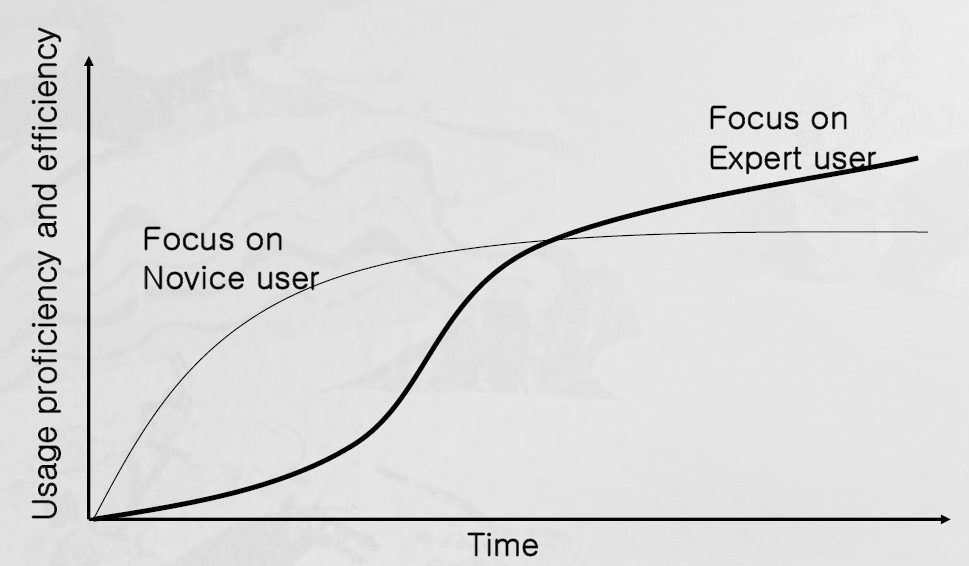
需要注意的是,易学性和效率是存在冲突的
Three factors in HCI
Human
精神模型和差异性
精神模型
精神模型就是用户进行人机交互时头脑中的任务模型。人机交互设计需要依据精神模型进行隐喻(metaphor)设计。隐喻又被称为视觉隐喻,是视觉上的图像,但会被用户映射为业务事物。隐喻本质上是在用户已有知识的基础上建立一组新的知识,实现界面视觉提示和系统功能之间的知觉联系。
进行人机交互设计时,要调查用户的目标和任务,分析用户的任务模型,并据此设计界面隐喻。依据精神模型进行隐喻设计的优点不言自明,非常直观生动。
差异性
任务模型是人机交互设计的重要依据,但是不同用户群体的任务模型是有差异的,所以对他们的人机交互设计也要有差异,主要可以将用户群体划分为新手用户、专家用户和熟练用户
- 新手用户是对业务不熟悉的人,例如新员工或者新接触系统的人。为新手用户设计系统时要关注易学性,进行业务导航,尽量避免出错。如果一个系统的大多数用户都是新手用户,整个系统的人机交互设计都要侧重于易学性。
- 专家用户是能够熟练操作计算机完成业务任务的人,一般都是长时间使用软件系统并且计算机操作技能熟练的人。为专家用户设计系统时,要关注效率。如果一个系统的大多数用户都是专家用户,整个系统的人机交互设计都要侧重于效率。
- 熟练用户,介于新手用户和专家用户之间的人。为熟练用户设计人机交互系统要在易学性和效率之间进行折中。
好的人机交互应该为不同的用户群体提供差异化的交互机制:
- 即为新手用户提供易学性高的人机交互机制(图形界面)
- 又为专家用户提供效率高的人机交互机制(命令行、快捷方式、热键等)
Computer
人机交互设计所能操纵的客体是计算机上的人机交互设备,包括输入设备和以计算机显示设备为主的输出设备
- 人机交互输入设备:键盘、鼠标、手写板
- 人机交互输出设备:显示屏、声响、打印机
可视化设计
可视化设计的要点是按照任务模型设计界面隐喻,同时不要把软件系统的内部构造机制暴露给用户,除此之外,可视化设计还应该基于界面隐喻,尽可能地把功能和任务细节表现出来
什么是隐喻?
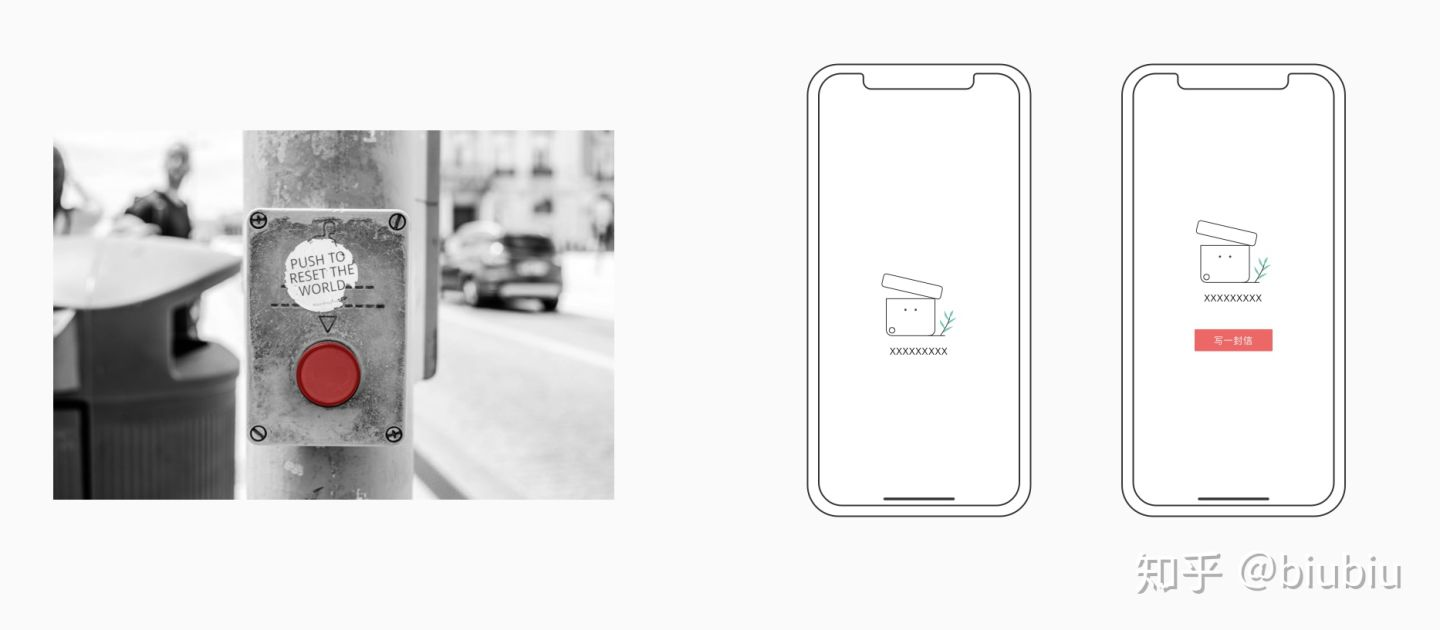
“隐喻”一词来自于希腊语,意思为“意义的转化”,用一个词表达另外一个词。这样交互设计可以用一个熟悉的东西去比喻一个不熟悉的东西,让使用者更好理解、使用一个他从来没有遇到过的东西。下面用三个了例子来简单介绍一下几种隐喻:
- 空间隐喻:比如对图片加上阴影来表示其所在的位置的高度,比如下面这个图形通过三个残缺的圆来表示一个三角形。
- 图形隐喻:比如按钮跟“按下”这个事件相关联,会引导用户来按下按钮触发事件
- 听觉/视觉隐喻:比如iphone在调整闹钟时间时的声音,就好像给时钟拧发条一样,可以给用户带来不一样的感受
常见界面类型
| 名称 | 特征 | 人机交互控件 | 适合场景 |
|---|---|---|---|
| 批处理 | 所有的命令预先设置好后,由机器直接一次性执行完毕,中途用户没法进行任何干涉 | 不接受输入、无控件、行文本显示(一堆输出) | 不需要人机交互 |
| 命令行 | 命令行是一维的交互方式。用户输入一条命令,机器执行一次 | 键盘输入(命令)、命令行交互、行文本显示(一堆输出) | 执行固定任务的熟练用户 |
| 全屏 | 全屏模式下,通过表单、菜单、导航键和用户进行交互 | 键盘输入(命令、热键、信息)、菜单、表单交互、可视化输出(菜单、表单、二维全屏输出) | 有限任务下熟练用户 |
| 图形化 | 用户利用窗口、菜单、按钮、定位设备(如鼠标等)和机器交互。而且交互操作的方式也是面向对象的,多是可以直观感受到的实物的隐喻 | 键盘、鼠标输入、直接操纵(所见即所得)交互、可视化输出(各类可视化空间,多窗口重叠产生二维半输出) | 操作技能不熟练的用户 |
| 多维交互 | 正在发展和逐渐出现的交互方式。其中可能会用到声音、视频登等机制/更易用和更个性化 | 多维输入、多维输出 |
Interaction
“交互(Interaction)”是双向的
- 一方面用户主动向软件系统提出请求(输入信息),软件系统基于用户响应(输出信息)
- 另一方面,软件系统也应该主动告知用户相应的信息,并等待用户的响应
Interaction Types
- Direct manipulation(Graphic):Window-Icon
- Menu selection
- Form fill-in
- Command language
- Natural language
导航
软件系统导航也要能够帮助用户找到任务的入口。导航的目的就是为用户提供一个很好的完成任务的入口,好的导航会让这个入口非常符合人的精神模型。软件系统的导航有全局结构和局部结构两种方式:
- 全局结构:全局结构按照任务模型将软件产品的功能组织起来,并区分不同的重要性和主题提供给不同的用户
- 全局结构常用的导航控件包括窗口、菜单、列表、快捷方式、热键等等
- 全局结构的设计主要以功能分层和任务交互过程为主要依据
- 局部结构局部结构通过安排界面布局细节,制造视觉上的线索来给用户提供导航
- 局部结构常用的导航控件包括可视化控件布局与组合、按钮设置、文本颜色或字体大小等等
- 局部结构的设计主要以用户关注的任务细节为主要依据
反馈
[Sheiderman2003]总结的部分经验如下:
- 用户喜欢较短的响应时间
- 较长的响应时间(> 15秒)具有破坏性
- 用户会根据响应时间的变化调整自己的工作方式
- 较短的响应时间导致了较短的用户思考时间
- 较快的节奏可能会提高效率,但也会增加出错率
- 根据任务选择适当的响应时间
- 响应时间适度的变化是可接受的
- 意外延迟可能具有破坏性
- 经验测试有助于设置适当的响应时间
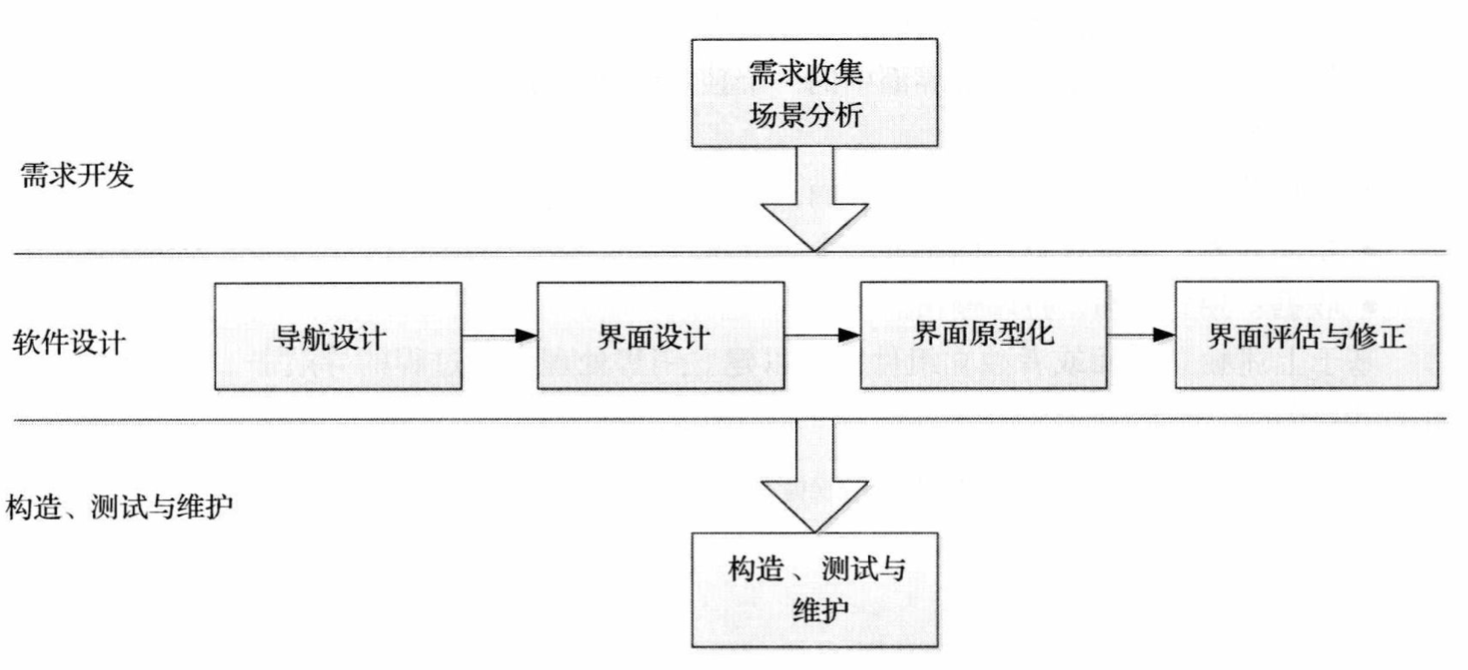
HCI Design Process
协作式设计
协作式设计:调整计算机因素以更好地适应并帮助用户的设计方式
下面介绍了人机交互设计原则中比较常见的几个
简洁的设计
- 人类的信息处理能力:。人机交互应该遵循这个原则,并且在有效表达交互信息的情况下越简洁越好
- 要求:不要使用太大的菜单,不要在一个窗口中表现过多的信息类别们不要在一个表单中使用太多的颜色和字体作为线索,等等
一致性设计
- 相似的任务具有完全不一致的交互机制,那么会导致用户精神模型的不一致,造成不必要的麻烦和负担
- 遵循用户已有的精神模型,这是因为某些特定的原因(比如存在已有系统,用户使用过相似的系统等)的情况下,用户已经建立了成熟的精神模型。
低出错率设计
- 人机交互设计首先要帮助人们避免犯错,尽可能设计不让用户犯严重错误的系统。
- 比如将不适当的菜单选项功能以灰色显示屏蔽
- 禁止在数值输入域中出现字母字符等
- 错误出现时,系统还要在人机交互中提供简洁、有建设性、具体的指导来帮助用户消除错误。
- 填写表单时如果用户输入了无效的编码,那么系统应该引导他们对此进行修改,而不是要求用户重新填写整个表单
- 出错信息应当遵循一下四个简单原则:
- 应当使用清晰的语言来表达,而不要使用难懂的代码
- 使用的语言应当精炼准确,而不是空泛、模糊的
- 应当对用户解决问题提供建设性的帮助
- 出错信息应当友好,不要威胁或责备用户
易记性设计
易记的人机交互设计会使得用户具有更少的记忆负担,所以使用的时候会更顺畅和更好出错,可以使用下列方法来提高系统的易记性:
- 减少短期记忆负担
- 使用逐层递进的方式展示信息
- 使用直观的快捷方式
- 设置有意义的默认值
GUI Design

Reference
- 南京大学软件学院2022春季学期《软件工程与计算二》课程笔记