什么是 CSS
Cascading Style Sheets,层叠样式表
- CSS 不是编程语言
- CSS 告诉浏览器如何指定样式、布局等
- CSS 最重要的是选择器(Selector),其余需要学习的包括浮动、定位、动画等
CSS 选择器
简单选择器
简单选择器通过 id 来进行选择,在选择器开头加上 # 来指定 id,需要注意的是id开头不能是数字
#param { |
上述代码指定了 id 为 param 的样式,在 HTML 中只需要这样引用:
<p id="param">这是一个 id 为 param 的 HTML tag</p> |
类选择器
类选择器通过类(也可以加上 HTML 元素)来进行样式选择,在选择器开头加上 . 来指定类名,或者通过 元素名.类名 的形式来限制元素和类,需要注意的是类名开头也不能为数字
p.center { |
在 HTML 中这样使用:
<p class="center large">这是一个引用了类选择器的样式</p> |
通用选择器
通用选择器对页面上的所有 HTML 元素都起作用,通过 * 来进行指定
* { |
分组选择器
分组选择器可以有效减少代码重复,将相同样式的 HTML 元素作为一组选择器
p, h1, body { |
选择器优先级
如果在不同样式表中为同一个选择器定义了一些元素,则将选择最后读取的样式表的值
页面中的所有样式将按照以下规则“层叠”为新的“虚拟”样式表,其中第一优先级最高:
- 行内样式(在 HTML 元素中)
- 外部和内部样式表(在 head 部分)
- 浏览器默认样式
因此,行内样式具有最高优先级,并且将覆盖外部和内部样式以及浏览器默认样式。
CSS 颜色
背景颜色
通过 background-color 的 key 来指定背景颜色,比如:
h1 { |
文本颜色
通过 color 的 key 来指定文本颜色,比如:
h1 { |
边框颜色
通过 border 的 key 来指定边框颜色,比如:
h1 { |
RGB
CSS 可以通过 RGB 和 RGBA 来自定义设置颜色,使用方法如下:
h1 { |
不透明度的范围为 [0, 1],RGB 的范围为 [0, 255]
CSS 中也可以使用十六进制来表示颜色,格式为 #rrggbb
HSL
在 CSS 中,可以使用色相、饱和度和明度(HSL)来指定颜色,同样有 HSLA 来指定不透明度。格式如下:
h1 { |
- 色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色。
- 饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色。
- 亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色。
CSS 背景
下面介绍了几个背景有关的 CSS key 以及他们的作用。
background-color:调整背景颜色opacity:设置不透明度,需要注意的是使用opacity 属性为元素的背景添加透明度时,其所有子元素都继承相同的透明度。这可能会使完全透明的元素内的文本难以阅读。background-image:设置背景图片background-repeat:设置背景图片是否重复,可选value有:repeat-x:在 x 轴上重复repeat-y:在 y 轴上重复no-repeat:只显示一次图片
background-position:指定背景图片的位置,值有right、top等background-attachment:指定背景图片应该是滚动的还是固定的,可选 value 有:fixed:背景图片不会跟随页面滚动而滚动,即固定在页面原来的位置scroll:背景图片会随着页面滚动而滚动
background-size:规定背景图片的大小- 可以通过使用
background简写来直接编写所有的背景属性- 比如:
background: #ffffff url("tree.png") no-repeat right top - 在简写属性的时候,顺序为
background-color、background-image、background-repeat、background-attachment、background-position
- 比如:
所有 CSS 背景属性
| 属性 | 描述 |
|---|---|
background |
在一条声明中设置所有背景属性的简写属性。 |
background-attachment |
设置背景图像是固定的还是与页面的其余部分一起滚动。 |
background-clip |
规定背景的绘制区域。 |
background-color |
设置元素的背景色。 |
background-image |
设置元素的背景图像。 |
background-origin |
规定在何处放置背景图像。 |
background-position |
设置背景图像的开始位置。 |
background-repeat |
设置背景图像是否及如何重复。 |
background-size |
规定背景图像的尺寸。 |
CSS 边框
border-style:属性指定要显示的边框类型,需要注意的是除非设置了border-style的值,否则其他的 CSS 边框属性都不会起作用g允许的值有:dotted:定义点线边框dashed:定义虚线边框solid:定义实线边框double:定义双边框groove:定义 3D 坡口边框。效果取决于border-color值ridge:定义 3D 脊线边框。效果取决于border-color值inset:定义 3D insert 边框。效果取决于border-color值outset:定义 3D outset 边框。效果取决于border-color值none:定义无边框hidden:定义隐藏边框
border-width属性指定四个边框的宽度,可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用下面的三个预设值之一:thin、medium、thick。需要注意的是border-width可以设置 1 - 4 个值,分别对应于上边框、右边框、下边框和左边框(如果少于 4 个值则会追求左右相等,上下相等)。border-color用来设置边框的颜色,可以通过 name、HEX(十六进制表示)、RGB、HSL、transparent 来进行设置。如果没有设置颜色则会继承元素的颜色。同样可以设置四个值来对应上边框、右边框、下边框和左边框border-xxx-style用来设置单独的边,这里的 xxx 可以有right、left、top、bottom四种值,其实也可以通过border-style设置 1 - 4 个值来对不同的边给予不同的边框样式border用来简写,顺序为border-width、border-style(必需)、border-colorborder-radius用来向元素添加圆角边框
| 属性 | 描述 |
|---|---|
border |
简写属性,在一条声明中设置所有边框属性。 |
border-color |
简写属性,设置四条边框的颜色。 |
border-radius |
简写属性,可设置圆角的所有四个 border-*-radius 属性。 |
border-style |
简写属性,设置四条边框的样式。 |
border-width |
简写属性,设置四条边框的宽度。 |
border-bottom |
简写属性,在一条声明中设置所有下边框属性。 |
border-bottom-color |
设置下边框的颜色。 |
border-bottom-style |
设置下边框的样式。 |
border-bottom-width |
设置下边框的宽度。 |
border-left |
简写属性,在一条声明中设置所有左边框属性。 |
border-left-color |
设置左边框的颜色。 |
border-left-style |
设置左边框的样式。 |
border-left-width |
设置左边框的宽度。 |
border-right |
简写属性,在一条声明中设置所有右边框属性。 |
border-right-color |
设置右边框的颜色。 |
border-right-style |
设置右边框的样式。 |
border-right-width |
设置右边框的宽度。 |
border-top |
简写属性,在一条声明中设置所有上边框属性。 |
border-top-color |
设置上边框的颜色。 |
border-top-style |
设置上边框的样式。 |
border-top-width |
设置上边框的宽度。 |
CSS 外边距
CSS 通过 margin 属性用于在任何定义的边框之外,为元素创建周围的空间。通过 CSS 可以完全控制外边距。有一些属性可用于设置元素每侧(上、右、下和左)的外边距。所有外边距属性都可以设置以下的值:
- auto - 浏览器来计算外边距
- length - 以 px、pt、cm 等单位指定外边距
- % - 指定以包含元素宽度的百分比计的外边距
- inherit - 指定应从父元素继承外边距
margin-xxx:xxx 可以指定 top、right、bottom、left 的外边距,可以使用 margin 来简写,指定 1 - 4 个值,和之前 border 一样,或者可以将 margin 属性设为 auto,以使元素在其容器中水平居中(浏览器自动计算)。然后,该元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配。可以使用 inherit 来继承父边距,比如
/* 使 <p class="ex1"> 元素的左外边距继承自父元素(<div>): */ |
外边距合并
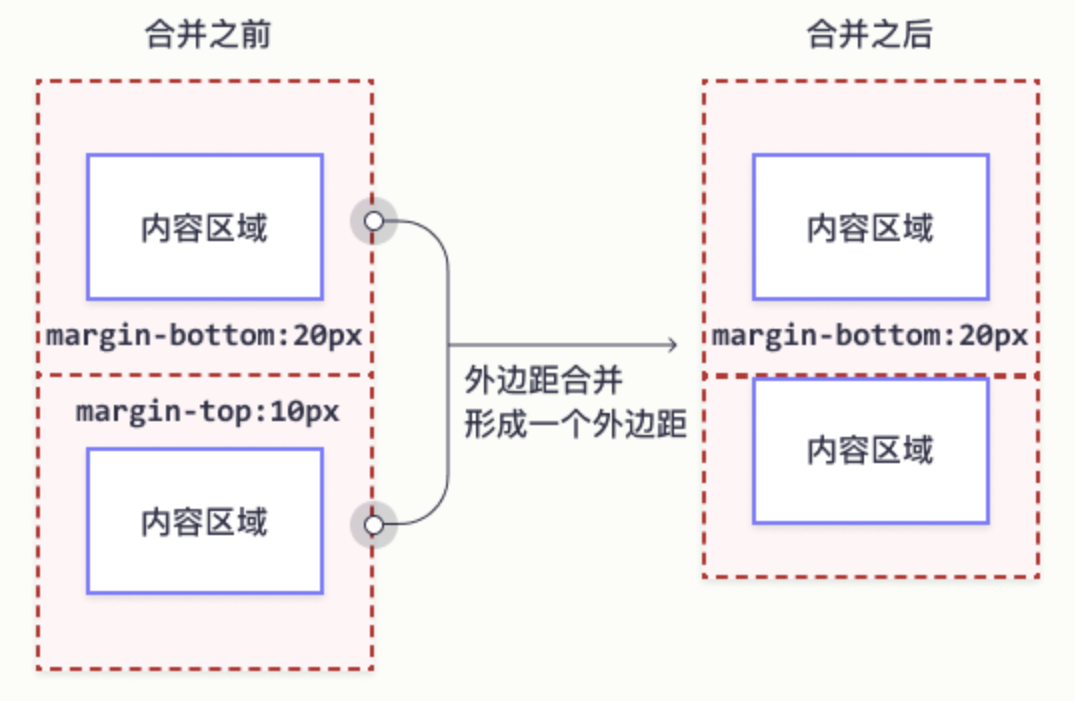
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。下图可以作为一个示意:

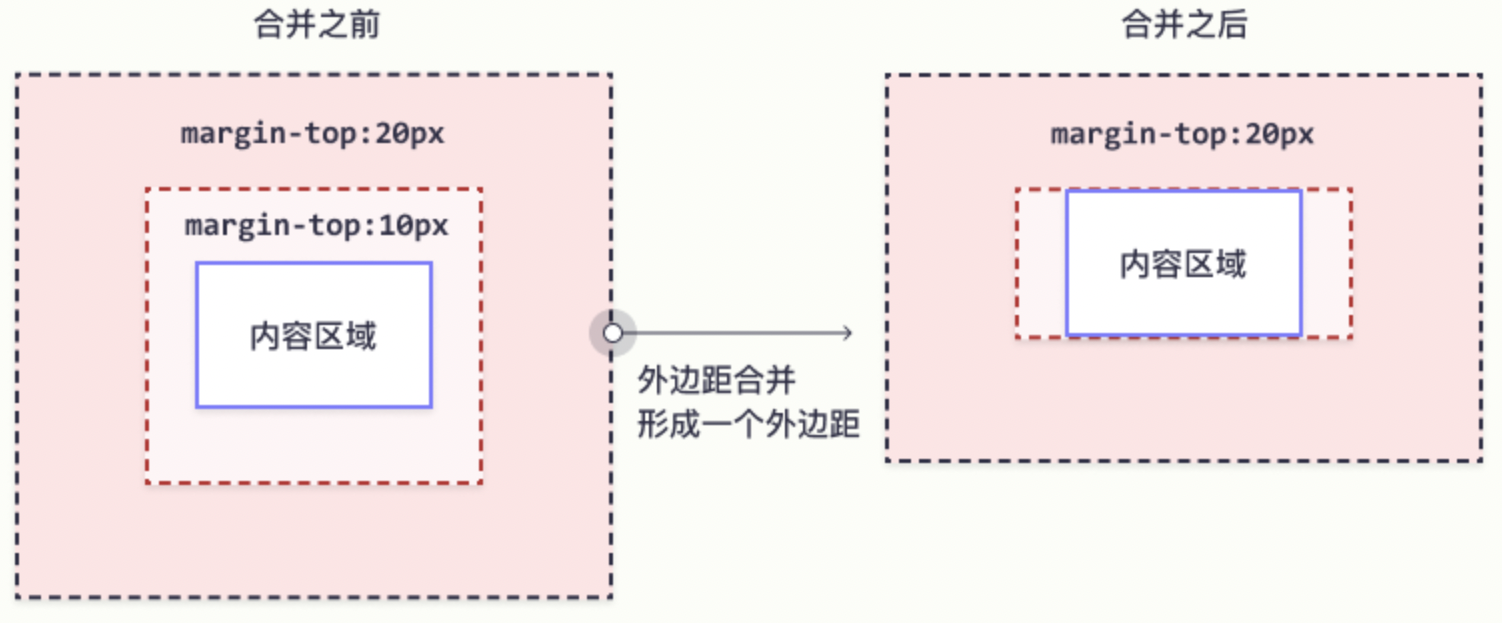
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

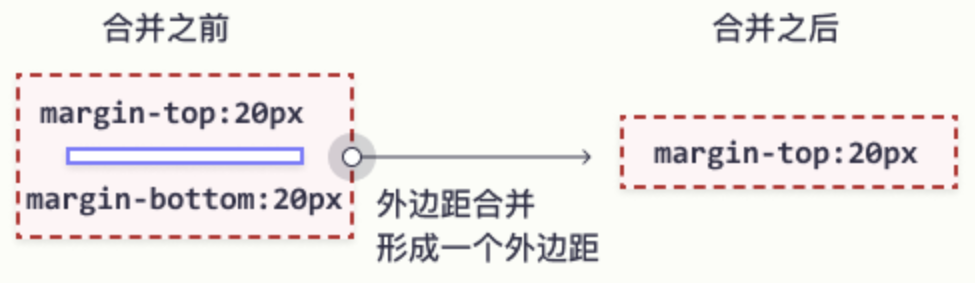
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

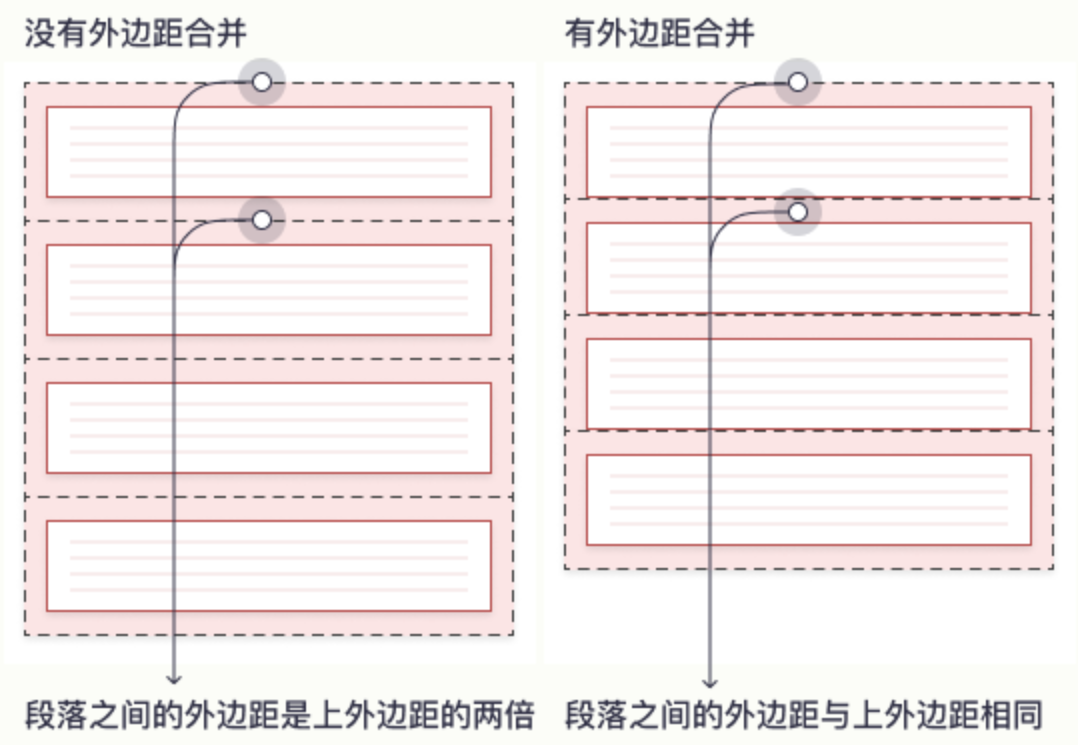
这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
CSS 内边距
CSS padding 属性用于在任何定义的边界内的元素内容周围生成空间。通过 CSS 可以完全控制内边距(填充)。有一些属性可以为元素的每一侧(上、右、下和左侧)设置内边距。所有内边距属性都可以设置以下值:
- length - 以 px、pt、cm 等单位指定内边距
- % - 指定以包含元素宽度的百分比计的内边距
- inherit - 指定应从父元素继承内边距
| 属性 | 描述 |
|---|---|
| padding | 用于在一条声明中设置所有内边距属性的简写属性。 |
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
CSS 高度和宽度
height 和 width 属性用于设置元素的高度和宽度。height 和 width 属性不包括内边距、边框或外边距。它设置的是元素内边距、边框以及外边距内的区域的高度或宽度。height 和 width 属性可设置如下值:
- auto - 默认。浏览器计算高度和宽度。
- length - 以 px、cm 等定义高度/宽度。
- % - 以包含块的百分比定义高度/宽度。
- initial - 将高度/宽度设置为默认值。
- inherit - 从其父值继承高度/宽度。
max-width
max-width 属性用于设置元素的最大宽度。可以用长度值(例如 px、cm 等)或包含块的百分比(%)来指定 max-width(最大宽度),也可以将其设置为 none(默认值。意味着没有最大宽度)。当浏览器窗口小于元素的宽度(500px)时,会发生之前那个 <div> 的问题。然后,浏览器会将水平滚动条添加到页面。在这种情况下,使用 max-width 能够改善浏览器对小窗口的处理。
max-width 属性的值将覆盖 width(宽度)。
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
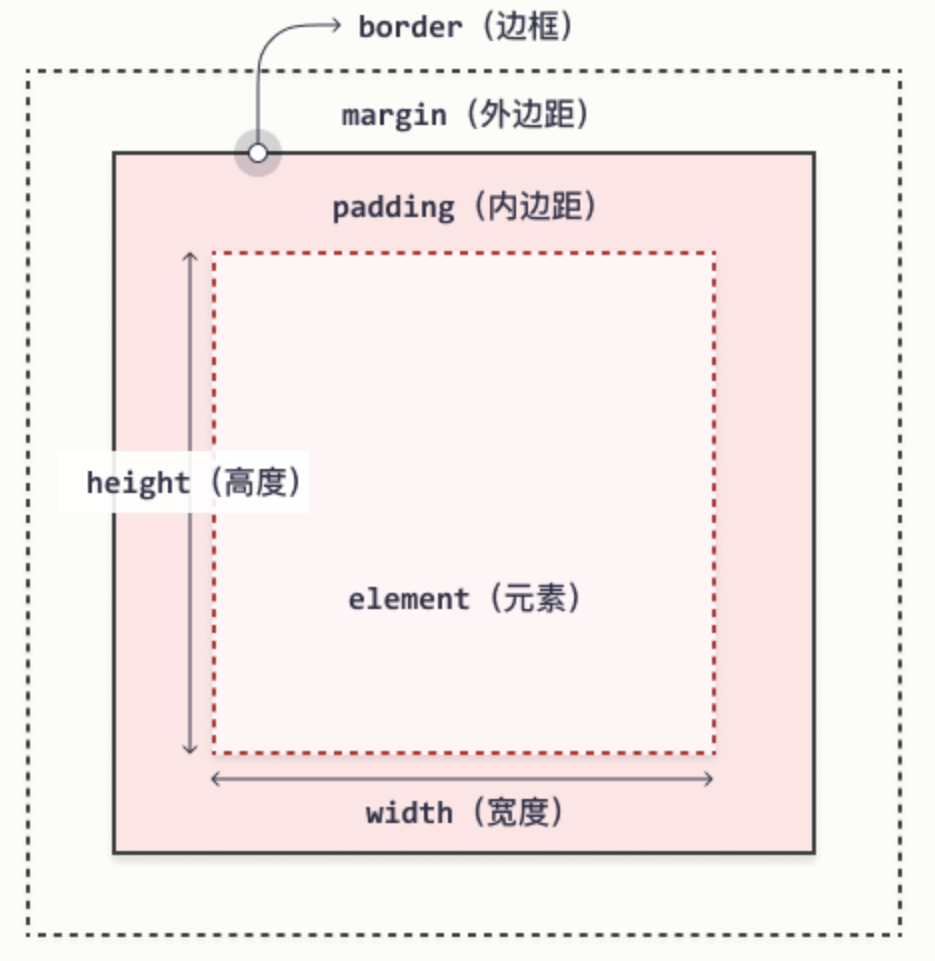
CSS 盒模型
所有 HTML 元素都可以视为方框。在 CSS 中,在谈论设计和布局时,会使用术语“盒模型”或“框模型”。CSS 框模型实质上是一个包围每个 HTML 元素的框。它包括:外边距、边框、内边距以及实际的内容。下图展示了框模型:

对不同部分的说明:
- 内容 - 框的内容,其中显示文本和图像。
- 内边距 - 清除内容周围的区域。内边距是透明的。
- 边框 - 围绕内边距和内容的边框。
- 外边距 - 清除边界外的区域。外边距是透明的。
- 框模型允许我们在元素周围添加边框,并定义元素之间的空间。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
- 元素的总宽度应该这样计算:元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
- 元素的总高度应该这样计算:元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
CSS 轮廓
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素。有如下的轮廓属性
outline-style:必需,value 和border属性大致相同outline-color:设置轮廓的颜色。outline-width:设置轮廓的宽度。outline-offset:在元素的轮廓与边框之间添加空间。元素及其轮廓之间的空间是透明的。outline:简写属性,在一条声明中设置 outline-width、outline-style 以及 outline-color。
注意:轮廓与边框不同!不同之处在于:轮廓是在元素边框之外绘制的,并且可能与其他内容重叠。同样,轮廓也不是元素尺寸的一部分;元素的总宽度和高度不受轮廓线宽度的影响。
CSS 文本
提示:对于 W3C compliant CSS:如果您定义了 color 属性,则还必须定义 background-color 属性。
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色。 |
| direction | 指定文本的方向 / 书写方向。 |
| letter-spacing | 设置字符间距。 |
| line-height | 设置行高。 |
| text-align | 指定文本的水平对齐方式。 |
| text-decoration | 指定添加到文本的装饰效果。 |
| text-indent | 指定文本块中首行的缩进。 |
| text-shadow | 指定添加到文本的阴影效果。 |
| text-transform | 控制文本的大小写。 |
| text-overflow | 指定应如何向用户示意未显示的溢出内容。 |
| unicode-bidi | 与 direction 属性一起使用,设置或返回是否应重写文本来支持同一文档中的多种语言。 |
| vertical-align | 指定文本的垂直对齐方式。 |
| white-space | 指定如何处理元素内的空白。 |
| word-spacing | 设置单词间距。 |
CSS 字体
在 CSS 中,有五个通用字体族:
- 衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。
- 无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。
- 等宽字体(Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观。
- 草书字体(Cursive)- 模仿了人类的笔迹。
- 幻想字体(Fantasy)- 是装饰性/俏皮的字体。
在计算机屏幕上,无衬线字体被认为比衬线字体更易于阅读。
| 属性 | 描述 |
|---|---|
| font | 简写属性。在一条声明中设置所有字体属性。 |
| font-family | 规定文本的字体系列(字体族)。 |
| font-size | 规定文本的字体大小。 |
| font-style | 规定文本的字体样式。 |
| font-variant | 规定是否以小型大写字母的字体显示文本。 |
| font-weight | 规定字体的粗细。 |
CSS 链接
链接可以使用任何 CSS 属性(例如 color、font-family、background 等)来设置样式。此外,可以根据链接处于什么状态来设置链接的不同样式。
四种链接状态分别是:
a:link:正常的,未访问的链接a:visited:用户访问过的链接a:hover:用户将鼠标悬停在链接上时a:active:链接被点击时
如果为多个链接状态设置样式,请遵循如下顺序规则:
a:hover必须a:link和a:visited之后a:active必须在a:hover之后
text-decoration 属性主要用于从链接中删除下划线:
a:link { |
CSS 列表
list-style-type 属性指定列表项标记的类型。
有些值用于无序列表,而有些值用于有序列表。
ul.a { |
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。在一条声明中设置列表的所有属性。 |
| list-style-image | 指定图像作为列表项标记。 |
| list-style-position | 规定列表项标记(项目符号)的位置。 |
| list-style-type | 规定列表项标记的类型。 |
CSS 表格
| 属性 | 描述 |
|---|---|
| border | 简写属性。在一条声明中设置所有边框属性。 |
| border-collapse | 规定是否应折叠表格边框。 |
| border-spacing | 规定相邻单元格之间的边框的距离。 |
| caption-side | 规定表格标题的位置。 |
| empty-cells | 规定是否在表格中的空白单元格上显示边框和背景。 |
| table-layout | 设置用于表格的布局算法。 |